|
||||||||||||||||
|
||||||||||||||||
Hey there! I am a research scientist at Meta Reality Labs. My research work typically combines Human–Computer Interaction (HCI) with computational methods and Artificial Intelligence (AI). I often design, build, and study intelligent interactive systems, adaptive user interfaces, and mixed-initiative design tools. I really enjoy thinking about a wide range of HCI problems and solutions, and occasionally dive into projects in other diverse areas and topics.
Previously, I was a postdoctoral researcher (2018-2021) at the User Interfaces Group (led by Prof. Antti Oulasvirta) at Aalto University. I completed my PhD Degree in June 2018 from Hasselt University, Belgium. My primary PhD advisor was Prof. Kris Luyten. The title of my dissertation is "Improving and Facilitating the Placement of Interactive Elements on User Interfaces".
Previous Research Activities
I visited Aalto University, Helsinki, twice for summer internships at the User Interfaces Research Group, with Prof. Antti Oulasvirta.
In 2015, during my first research stay, we worked on concepts of interactive sketching and design exploration for layouts, which led to 'Sketchplore'.
During my second research stay (2016), we worked on the concept of familiarity for restructuring interface layouts, which resulted in our work on 'Familiarisation'.
During my Master studies, and for a short while after, I worked as a research assistant at the Media Computing Group (RWTH Aachen, Germany), on two different projects.
- I was in charge of maintaining, and regularly inspecting, the hardware and software of the Aachener Frieden exhibit at the Town Hall.
- I worked with Chat Wacharamanothan on further elaboration of Sniper Pointing, a mid-air input technique, which was conceived during the course of my Master's Thesis. We explored the usage of mid-air volumes, and limitations imposed by factors such as ergonomics and human motor skills
Projects
 |
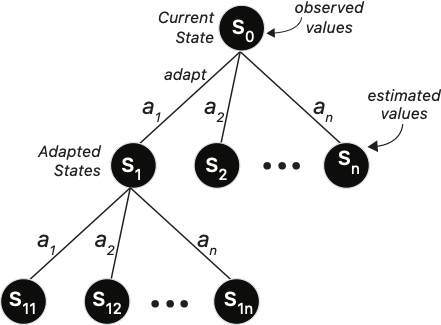
Adapting User Interfaces with Model-based Reinforcement Learning
Adapting an interface requires taking into account both the positive and negative effects that a change may have on the user. A carelessly picked adaptation may impose high costs to the user – for example, due to surprise or relearning effort – or "trap" the process to a suboptimal design immaturely. However, effects on users are hard to predict, as they depend on factors that are latent and evolve over the course of interaction. We propose a novel approach for adaptive user interfaces that yields a conservative adaptation policy: It finds beneficial changes when there are such and avoids changes when there are none. Our model-based reinforcement learning method plans sequences of adaptations and consults predictive HCI models to estimate their effects. We present empirical and simulation results from the case of adaptive menus, showing that the method compares favourably to both a non-adaptive and a greedy frequency-based policy. (read more) |
 |
GRIDS: Interactive Layout Design with Integer Programming
GRIDS presents a complete formulation of the grid layout problem for GUIs, encapsulating key objectives such as alignment between elements, rectangularity of the overall composition, and preferential placement of certain elements. A mixed integer linear programming (MILP) model can efficiently generate several solutions that guarantee layout qualities and are systematically diverse from each other. In addition to supporting exploration, it can auto-complete partial designs, and search within constrained design spaces. The mixed-initiative GRIDS design tool implements these features, and assists designers by generating real-time interface design suggestions. The full paper was presented at CHI 2020. (read more) |
 |
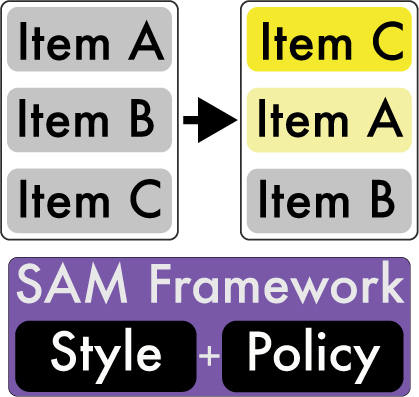
SAM: Self-Adapting Web Menus
SAM is a modular and extensible JavaScript framework for self-adapting menus on webpages. It allows control of two elementary aspects of adapting web menus: (1) the target policy, which assigns scores to menu items for adaptation, and (2) the adaptation style, which specifies how they are adapted on display. Researchers can use SAM to experiment adaptation policies and styles. Practitioners can make websites self-adapting, and end-users can dynamically personalise typically static web menus. The open-source framework is available at: https://github.com/aalto-ui/sam. The short paper was presented at IUI 2019. (read more) |
 |
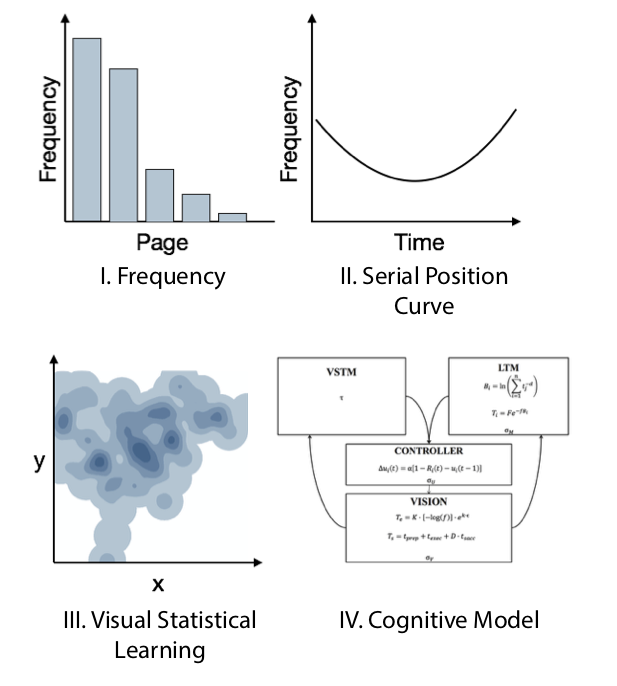
Familiarisation: Restructuring Layouts with Visual Learning Models
This project contributes computational approaches to restructuring layouts such that features on a new, unvisited interface can be found quicker. We explored four concepts of familiarisation, inspired by the human visual system, to automatically generate a familiar design for each user. Given a history of previously visited interfaces, we restructure the spatial layout of the new (unseen) interface with the goal of making its elements more easily found. Familiariser is a browser-based implementation that automatically restructures webpage layouts based on the visual history of the user. The full paper was presented at IUI 2018. (read more) |
 |
Sketchplore: Sketch and Explore Designs with a Layout Optimiser
Sketchploration is the novel concept of sketching and exploring designs simultaneously. It pairs a designer with an optimiser, to augment sketching activities with systematic exploration and improvement of interactive layout designs such as web pages. The optimiser, backed by predictive models of human performance and aesthetics, can abstract the design task, to generate alternate layout designs. It can provide local improvements to a layout in the form of 'recolour' and 'fix' suggestions. Global optimisation provides designers with radically new ideas that attempt to improve the overall design. These concepts are integrated into an interactive design tool called Sketchplorer. The full paper was presented at DIS 2016. In addition, a hands-on demo of Sketchplorer was presented at CHI 2016 Interactivity. (read more) |
|
PaperPulse: An Integrated Approach for Embedding Electronics in Paper Designs
PaperPulse is a design and fabrication approach that enables designers to produce standalone interactive paper artefacts, augmented with electronics. With PaperPulse, designers specify the visual layout graphically, and the logic using a demonstration approach we call Pulsation. The tool generates printable electronic circuit designs, and microcontroller code. Designers follow step-by-step assembly instructions to create interactive end products. For more info, watch the video on YouTube or read the full paper, presented at CHI 2015. |
|
 |
Suit Up!: Interactive Jacket Buttons
An interaction space for wearables located on jackets, coats and shirts. Buttons are made interactive by customising them with sensors and actuators. Each of these interactive buttons has a dedicated purpose, and several of them can be linked together to form customised workflows. They aim to provide users with eyes-free input mechanisms and glance-friendly or subtle outputs. (read more) |
 |
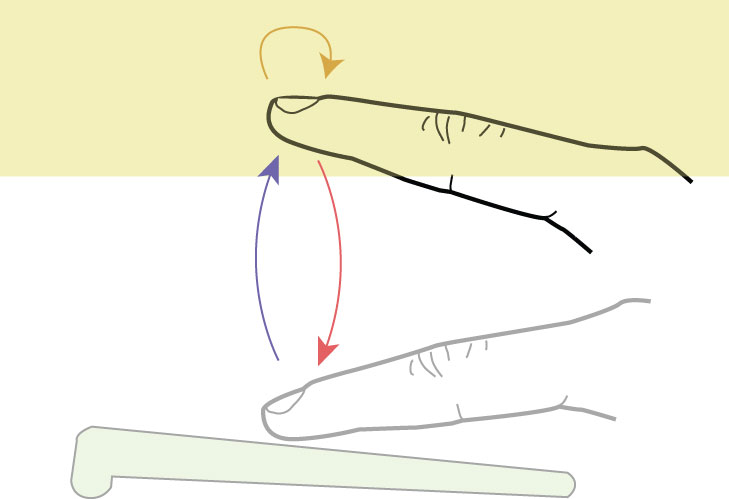
FINS: Understanding Finger Input Above Desktop Devices
Using the space above desktop input devices adds a rich new input channel to desktop interaction. However, designing these interactions is challenging because the lack of haptic and direct visual feedback easily leads to input errors. In this work, we present results from two user studies that inform the design of finger input above desktop devices. Additionally, we propose a technique that reliably distinguishes clicking from homing movements, based on the user’s hand shape. The full paper was presented at CHI 2014. (read more) |
|
Sniper Pointing (2012–'13)
A novel mid-air interaction technique, which uses volume above the keyboard to provide pointing with multiple precision levels. We are interested in exploring further usage of this 3D volume, which opens up the possibility for a wider range of input interactions, including free-hand pointing and gestural interactions. |
|

|
Gotcha! (2011–'12) A location-based augmented reality game, developed as a part of the 'User-Oriented System Design and Personalized Information Services' Lab at Fraunhofer FIT. The project involved user-centric design, implementation and evaluation of a modern game based on the popular Tamagotchi toys. |

|
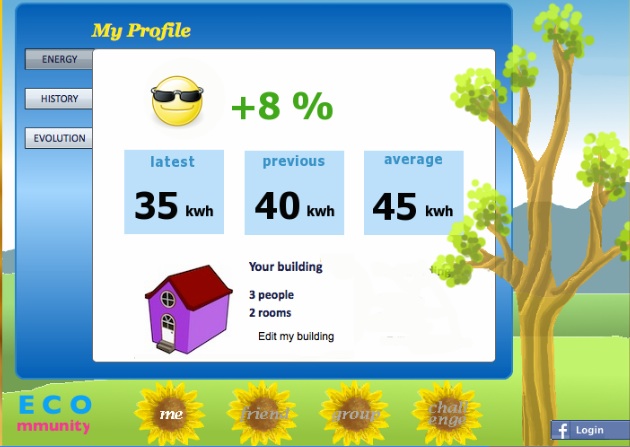
Eco-mmunity (2011) A prototype of a Facebook application, developed to make users aware of energy consumptions in their household. This mini-project was performed as part of a course on Designing Interactive Systems. It aimed to promote energy-awareness, and to reduce energy-consumption, by applying concepts of serious gaming and competition. |

|
Touch 'n' Go Multitouch Game Controller (2011)
A multitouch game controller designed and built during a course on Current Topics in HCI. It uses Frustrated Total Internal Reflection to detect touches on a non-planar surface, using a camera and infrared light. The game controller, built from simple electronics and laser-cut parts, allows people to play games which require steering and two button commands —accelerate and break. Check the youtube video to see how finger touches are detected! |

|
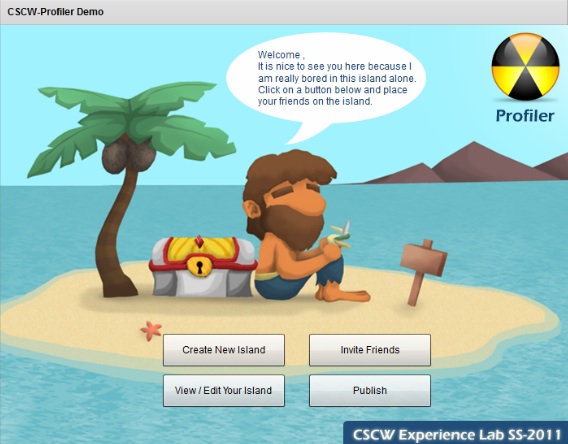
Facebook Profiler (2011) A Facebook application developed to study social aspects and behavior of users on social networks, as part of the 'Computer-Supported Cooperative Work (CSCW) Experience' Lab at Fraunhofer FIT. |
PhD Dissertation
Title: Improving and Facilitating the Placement of Interactive Elements on User Interfaces
Completed on: 5 June, 2018.
Advisor: Prof. Kris Luyten (Hasselt University)
Co-Advisor: Prof. Andrew Vande Moere (KU Leuven)
A user interface is the primary mean by which a user interacts with a computer. Interactive elements, placed on an interface, define the scope of interactions afforded to users. This thesis investigates placement issues central to the design of user interfaces. The primary goal is support the construction of user interfaces by improving or facilitating the placement of interactive elements on (1) graphical user interfaces (GUIs), and (2) post-WIMP user interfaces.
GUIs are the most-commonly used method for interacting with computers. They consists of interactive elements organised in a visual interface layout. Improving the construction of interface layouts positively impacts user performance and perception of the interface. However, objectively improving the placement of elements is non- trivial. The first part of my thesis addresses challenges towards improving placement on GUI layouts. To this end, I make two main contributions. In Sketchplore, I investigate design-time improvements by enabling interface designers to sketch and explore layouts using an interactive optimiser. In Familiarisation, I discuss a use-time approach to improve placement for individual users by applying principles of familiarity.
Post-WIMP interfaces go beyond the GUI paradigm, and open up new interaction possibilities. They support a larger set of interactive elements, such as sensors and actuators. Due to the added technical complexity, it can be challenging to place interactive elements onto such interfaces. The second part of this thesis focuses on facilitating the placement of interactivity onto post-WIMP interfaces, and makes two contributions towards addressing placement challenges. I investigate the placement of interactive electronic elements onto physical interfaces. I present PaperPulse as a tool for non-expert to place electronics onto paper interfaces, and extend the discussion to other physical interfaces such as wearables and smart home interfaces. In BinPut, I discuss the placement of standard input controls onto a diverse set of interfaces, and present a universal technique that can be applied to different types of input and devices.
The concepts and principles discussed in the thesis contribute towards addressing placement problems central to the construction of user interfaces. They can result in design interfaces that are performant, and that support a wide range of interactions. Quantitative and qualitative evaluations of the resulting tools and techniques provide evidence for the approaches presented in this dissertation.
My full thesis is available here.
Master Thesis
Supervisor: Chat Wacharamanotham
Topic: Sniper Pointing: Above the Surface Pointing with Multiple Resolutions
My full thesis is available here.
Fun Stuff
 |
ACM CHI: Data and Stats
I played around with the available metadata for previous CHI publications, and analysed/summarised some of the data. CHI 2023: www.WhatTheHCI.com/chi23 CHI 2022: www.WhatTheHCI.com/chi22 CHI 2021: www.WhatTheHCI.com/chi21 CHI 2020: www.WhatTheHCI.com/chi20 CHI 2019: www.kashyaptodi.com/chi2019 CHI 2018: www.kashyaptodi.com/chi2018 CHI 2017: www.kashyaptodi.com/chi2017 CHI 2016: www.kashyaptodi.com/chi2016 CHI 2015: www.kashyaptodi.com/chi2015 CHI 2014: www.kashyaptodi.com/chi2014 |

|
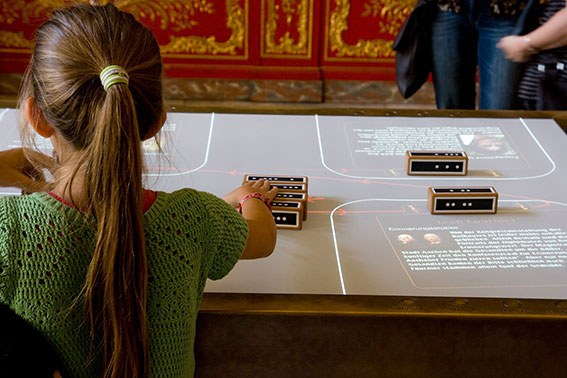
Aachener Frieden Exhibit The Aachener Frieden is an interactive exhibit at the city hall of Aachen. It lets users explore the historical background of the Peace of Aachen in a playful tangible way. (read more) |

|
User-Friendly Toasters (2012)
Nothing worse than beginning the morning with a burnt slice of toast. To avoid this, I recently modified my toaster dial and added a custom-made overlay to make it a bit more intuitive ;) |
Publications
2024
-
Full Paper Hyunsung Cho, Yukang Yan, Kashyap Todi, Mark Parent, Missie Smith, Tanya R. Jonker, Hrvoje Benko, David Lindlbauer.
MineXR: Mining Personalized Extended Reality Interfaces.
In CHI '24: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems.

-
Full Paper Xun Qian, Tianyi Wang, Xuhai Xu, Tanya R Jonker, Kashyap Todi.
Fast-Forward Reality: Authoring Error-Free Context-Aware Policies with Real-Time Unit Tests in Extended Reality.
In CHI '24: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems.

-
Full Paper 🏆 [Best Paper Award] Jason Wu, Kashyap Todi, Joannes Chan, Brad Myers, Ben Lafreniere.
FrameKit: A Tool for Authoring Adaptive UIs Using Keyframes.
In IUI '24: 29th Annual ACM Conference on Intelligent User Interfaces.

2023
-
Full Paper 🎖️ [Honorable Mention Award] Xuhai Xu, Anna Yu, Tanya R Jonker, Kashyap Todi, Feiyu Lu, Xun Qian, João Marcelo Evangelista Belo, Tianyi Wang, Michelle Li, Aran Mun, Te-Yen Wu, Junxiao Shen, Ting Zhang, Narine Kokhlikyan, Fulton Wang, Paul Sorenson, Sophie Kim, Hrvoje Benko.
XAIR: A Framework of Explainable AI in Augmented Reality.
In CHI '23: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems.

-
Workshop Kashyap Todi, Tanya Jonker. A Framework for Computational Design and Adaptation of Extended Reality User Interfaces.
In CHI '23: Workshop on The Future of Computational Approaches for Understanding and Adapting User Interfaces.

2022
-
Full Paper Yi-Chi Liao, Kashyap Todi, Aditya Acharya, Antti Keurulainen, Andrew Howes, Antti Oulasvirta.
Rediscovering Affordances: A Reinforcement Learning Perspective.
In CHI '22: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems.

-
Workshop Kashyap Todi, Ben Lafreniere, Tanya Jonker. Computational Adaptation of XR Interfaces Through Interaction Simulation.
In CHI '22: Workshop on Computational Approaches for Understanding, Generating, and Adapting User Interfaces.

2021
-
Full Paper Florian Heller, Kashyap Todi, Kris Luyten.
An Interactive Design Space for Wearable Displays.
In MobileHCI '21: Proceedings of the ACM International Conference on Mobile Human-Computer Interaction.

-
Full Paper Kashyap Todi*, Luis A. Leiva*, Daniel Buschek*, Pin Tian, Antti Oulasvirta.
Conversations with GUIs.
In DIS '21: Proceedings of the ACM SIGCHI Conference on Designing Interactive Systems.


-
Full Paper Kashyap Todi, Gilles Bailly, Luis Leiva, Antti Oulasvirta.
Adapting User Interfaces with Model-based Reinforcement Learning.
In CHI '21: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems.


-
Full Paper Niraj Dayama, Simo Santala, Lukas Brückner, Kashyap Todi, Jingzhou Du, Antti Oulasvirta.
Interactive Layout Transfer.
In IUI '21: Proceedings of the ACM Conference on Intelligent User Interfaces.

2020
-
Full Paper Niraj Dayama*, Kashyap Todi*, Taru Saarelainen, Antti Oulasvirta. GRIDS: Interactive Layout Design with Integer Programming.
In CHI '20: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems.


* Authors contributed equally -
Workshop Kashyap Todi, Jean Vanderdonckt, Xiaojuan Ma, Jeffrey Nichols, Nikola Banovic. AI4AUI: Workshop on AI Methods for Adaptive User Interfaces.
In IUI '20: Proceedings of the ACM Conference on Intelligent User Interfaces.

2019
-
Short Paper Kashyap Todi. Reimagining the Role of the Expert: From Interface Design to Interface Curation.
In HttF '19: Proceedings of the ACM Halfway to the Future Symposium.

-
Journal Article Kashyap Todi, Jussi Jokinen, Kris Luyten, Antti Oulasvirta. Individualising Graphical Layouts with Predictive Visual Search Models.
In ACM Transactions of Interactive Intelligent Systems (TIIS) Volume 10, Issue 1, Article 9 (August 2019).

-
Short Paper Camille Gobert, Kashyap Todi, Gilles Bailly, Antti Oulasvirta. SAM: A Modular Framework for Self-Adapting Web Menus.
In IUI '19: Proceedings of the ACM Conference on Intelligent User Interfaces.


- Demo Camille Gobert, Kashyap Todi, Gilles Bailly, Antti Oulasvirta. SAM: Self-Adapting Menus on the Web. In IUI '19: Proceedings of the ACM Conference on Intelligent User Interfaces.
- Demo Katri Leino, Kashyap Todi, Antti Oulasvirta, Mikko Kurimo. Computer-Supported Form Design using Keystroke-Level Modeling with Reinforcement Learning. In IUI '19: Proceedings of the ACM Conference on Intelligent User Interfaces.
2018
-
Poster Antti Oulasvirta, Samuli De Pascale, Janin Koch, Thomas Langerak, Jussi Jokinen, Kashyap Todi, Markku Laine, Manoj Kristhombuge, Yuxi Zhu, Aliaksei Miniukovich, Gregorio Palmas, Tino Weinkauf. Aalto Interface Metrics (AIM): A Service and Codebase for Computational GUI Evaluation.
In UIST '18: Extended Abstracts of the ACM Symposium on User Interface Software and Technology.

-
PhD Thesis Kashyap Todi. Improving and Facilitating the Placement of Interactive Elements on User Interfaces.

-
Full Paper Kashyap Todi, Jussi Jokinen, Kris Luyten, Antti Oulasvirta. Familiarisation: Restructuring Layouts with Visual Learning Models.
In IUI '18: Proceedings of the ACM Conference on Intelligent User Interfaces.

2017
- Workshop Paper Kashyap Todi, Daryl Weir, Antti Oulasvirta. Sketchplorer: A Mixed-Initiative Tool for Sketching and Exploring Interactive Layout Designs. In CHI '17 Workshop titled 'Mixed Initiative Creative Interfaces'.
2016
-
Full Paper Kashyap Todi, Daryl Weir, Antti Oulasvirta. Sketchplore: Sketch and Explore with a Layout Optimiser.
In DIS '16: Proceedings of the ACM SIGCHI Conference on Designing Interactive Systems.


-
Interactivity Kashyap Todi, Daryl Weir, Antti Oulasvirta. Sketchplore: Sketch and Explore Layout Designs with an Optimiser.
In CHI EA '16: Extended Abstracts of the SIGCHI Conference on Human Factors in Computing Systems.

-
Late-Breaking Work Kashyap Todi, Donald Degraen, Brent Berghmans, Axel Faes, Matthijs Kaminski, Kris Luyten. Purpose-Centric Appropriation of Everyday Objects as Game Controllers.
In CHI EA '16: Extended Abstracts of the SIGCHI Conference on Human Factors in Computing Systems.


-
Student Game Competition Brent Berghmans, Axel Faes, Matthijs Kaminski, Kashyap Todi. Household Survival: Immersive Room-Sized Gaming Using Everyday Objects as Weapons.
In CHI EA '16: Extended Abstracts of the SIGCHI Conference on Human Factors in Computing Systems.

2015
-
Full Paper Raf Ramakers, Kashyap Todi, Kris Luyten. PaperPulse: An Integrated Approach for Embedding Electronics in Paper Designs.
In CHI '15: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems.


-
Interactivity Raf Ramakers, Kashyap Todi, Kris Luyten. PaperPulse: An Integrated Approach to Making Interactive Paper.
In CHI EA '15: Extended Abstracts of the SIGCHI Conference on Human Factors in Computing Systems.

-
Workshop Paper Kashyap Todi, Kris Luyten, Andrew Vande Moere. Making Smart Homes Personal: Fabrication and Customisation of Home Interfaces.
In CHI '15 Workshop titled 'Smart for Life: Designing Smart Home Technologies that Evolve with Users'.

- Studio Raf Ramakers, Kashyap Todi, and Kris Luyten. 2015. PaperPulse: An Integrated Approach for Embedding Electronics in Paper Designs. In SIGGRAPH '15: Studio.
- Poster Raf Ramakers, Kashyap Todi, and Kris Luyten. 2015. PaperPulse: An Integrated Approach for Embedding Electronics in Paper Designs. In SIGGRAPH '15: Posters.
2014
-
Full Paper Chat Wacharamanotham, Kashyap Todi, Marty Pye, Jan Borchers. Understanding Finger Input in Near-Surface Space.
In CHI '14: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems.

 [ACM]
[ACM]
-
Work-in-Progress Kashyap Todi, Kris Luyten. Suit Up!: Enabling Eyes-Free Interactions on Jacket Buttons.
In CHI EA '14: Extended Abstracts of the SIGCHI Conference on Human Factors in Computing Systems.
 [ACM]
[ACM]
-
Workshop Paper Kashyap Todi, Kris Luyten. Suit Up!: Inconspicuous Interactions on Jacket Buttons.
In CHI '14 Workshop on Inconspicuous Interaction.

2013
-
Thesis Kashyap Todi. Sniper Pointing: Above the Surface Pointing with Multiple Resolutions.
Master's thesis, RWTH Aachen University, Aachen, February 2013.

2012
- Work-in-Progress Mateusz Dolata, Ibrahim Cakir, Kashyap Todi, and Nils Jeners. From heavyweight framework to lightweight patchwork. In CSCW EA '12: Extended Abstracts of ACM 2012 Conference on Computer Supported Cooperative Work Companion. [ACM]
Academic Volunteering
- Vice-President for SIGCHI Operations (2021 - Present)
- PC Member / Associate Chair (AC) / Editorial Board:
- CHI: 2021
- IUI: 2019, 2020, 2021
- MobileHCI: 2019, 2020, 2021
- CHI LBWs: 2019, 2020,
- ISS: 2019, 2020, 2021
- ISS Posters: 2016, 2017
Teaching and Supervision
Course Organiser & Lecturer:
- Research Project in Human–Computer Interaction. Aalto University, Spring 2020.
- Advanced Topics in Human–Computer Interaction. Aalto University, Spring 2019.
Teaching Assistant:
- Tools and Technologies for Interactive Systems Development. Hasselt University, 2017.
- Tools and Technologies for User Interfaces. Hasselt University, 2016.
- Tools and Technologies for User Interfaces. Hasselt University, 2015.
Supervisor:
- Chuyang Wu (Summer Internship). Aalto University, 2020.
- Sanchit Bansal (Summer Internship). Aalto University, 2019.
- Ekaterina Marchenko (Summer Internship). Aalto University, 2019.
- Yuyan Jing (Master Thesis). Aalto University and University Paris-Sud, 2019.
- Camille Gobert (Summer Internship). Aalto University, 2018.
- Steven Peeters (Bachelor Thesis). Hasselt University, 2017.
- Jelco Adamczyk (Bachelor Thesis). Hasselt University, 2016.
Guest Lectures & Talks
- Computational Methods for Self-Adapting User Interfaces. University of Washington. February 2022.
- Mixed Initiative UI Design Through Optimization. Berkeley Institute of Design. December 2021.
- Adapting User Interfaces Towards Individual Expertise and Experience. Spotify Research. July 2021.
- Adapting User Interfaces Towards Individual Expertise and Experience. Facebook Reality Labs. October 2020.
- Computational User Interface Design. Aalto University, Fall 2020.
- Human–Computer Interaction. Aalto University, Fall 2020.
- Seminar on Computational Interaction. ETH Zurich, Spring 2020.
- Computational User Interface Design. Aalto University, Fall 2018.
- Human–Computer Interaction. Helsinki University, Fall 2018.
About Me
You can see my detailed Curriculum vitae (CV) here.Talk to me about:
- Design Tools— Not only do I use several of them, I have also worked on creating novel tools.
- (Printed) Electronics and how to make things like paper interactive.
- Designing user studies, and usability testing.
- Statistical analyses—including using statistics softwares such as JMP.
- Cocoa. Objective-C and Swift Programming.
- Fitts' Law
- Vicon Motion Tracking System—I had organised the set-up of the system at the Media Computing Group and developed a couple of apps to make programming (Mac OS X and iOS) easier. I might be able to help you with hardware issues or app development.
- Graphic and Video Editing—Photoshop, Illustrator, Final Cut Pro, etc.
- Web Designing and Hosting—HTML, CSS, JavaScript, etc. I may not be an expert yet, but I enjoy playing around.
- Oxford commas. Yes, yes, and yes! Also, anything else to do with English Grammar.
- Comedy—Especially the dark and satirical kind.
- Music—Electronic, classic rock, indie, garage, and what not. I also (used to) enjoy mixing electronic music as a bedroom DJ (see my page) , and play the guitar now and then.
- Food—eating as well as cooking.
- Coffee—and more coffee.